Lessons I Learned From Tips About How To Build Websites Using Html

Creating a new html document the first thing to do is actually create a new html document that will become our.
How to build websites using html. In the second class, i have used the search icon i have. Compare and review the best online site builders and start creating your html website. One for the logo, second for the search bar, and third for menu lists.
Add support for switching between themes. Save the plain text documents as “index.html”. Once you have the folder.
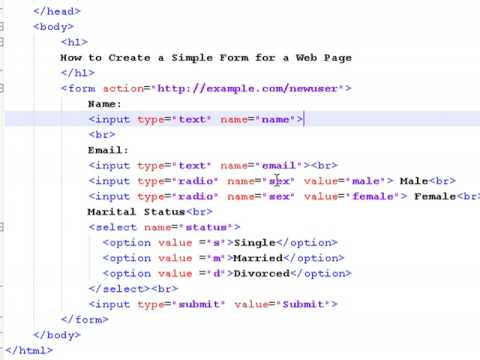
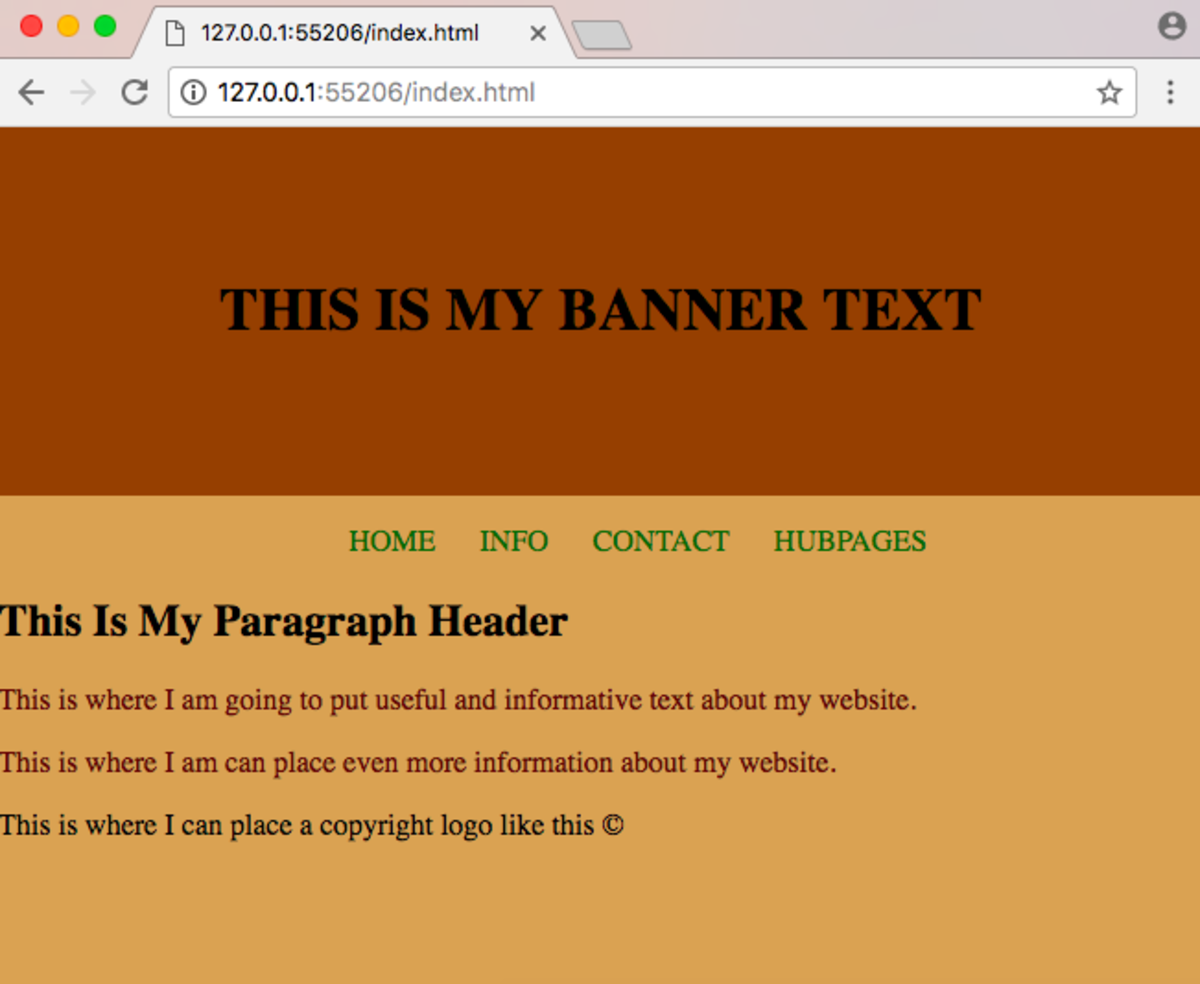
In your code editor, define the doctype as html open up your code editor. The #1 website builder's reviews! Making a basic web page using html step 1:
Ad the best guide for finding the right website builder. In the header section, firstly made three divs. Create a new folder on your desktop and change the folder name to html, view the image.
For things to go easier, just create a new folder on your desktop called ‘’website’’. Then, create another one and save it as “style.css”. Once you have everything in place, it’s time to learn how to make a website using html.
So in order to make a web page, we need to have a knowledge of html and css. Setting up the basic html code first, let us set up the very basic code that is. Compare the best website builders.